SCHEMA YAPILARI
Schema markup sitenizin HTML‘ine eklenebilecek anlamsal bir kelime hazinesidir. Tüm büyük arama motorlarının bir web sitesinin içeriğinin ayrıntılı bilgilerini anlamasına ve vurgulamasına yardımcı olur.
Web sitelerini daha iyi taramalarına ve dizine eklemelerine yardımcı olmayı amaçladığından, arama motorlarının performansını etkili bir şekilde destekleyebilir.
Arama motorlarının HTML’yi mükemmel bir şekilde okuyabildiği doğrudur, ancak daha karmaşık bilgileri işlemekte zorlanabilir.
Böylece, içeriğinizdeki önemli bilgileri sindirmede arama motorlarının işini kolaylaştırmak için schema markup, schema.org veya yapılandırılmış veriler olarak da adlandırılan şemadan en iyi şekilde yararlanabilirsiniz.
Google Schema Formatları
Google arama algoritmasının web sitenizi daha iyi anlaması için kullanacağınız yapısal veriler ya da şemalar, aşağıdaki formatlardan birine sahip olabilirler.
- JSON-LD (Önerilen) : Bu formatı kullandığınızda sayfa başlığı ya da gövdesi üzerinde bir <script> etiketine gömülü olarak yerleştirilen Javascript gösteriminden yararlanmış olacaksınız.
- Microdata : HTML kullandığınız web sayfanız içerisine yapısal verileri yerleştirmek istediğinizde kullanabileceğiniz formattır. RDFa formatına benzer olarak, bu formatın yaptığı şey de, yapısal veri olarak işaretleyerek arama motorlarına göstermek istediğiniz özellikleri etiketlemektir. Microdata bunun için HTML tag’leri kullanır.
- RDFa : Tıpkı Microdata gibi çalışan ve HTML5 uzantısı olarak tarif edilebilecek yapısal veri formatıdır.
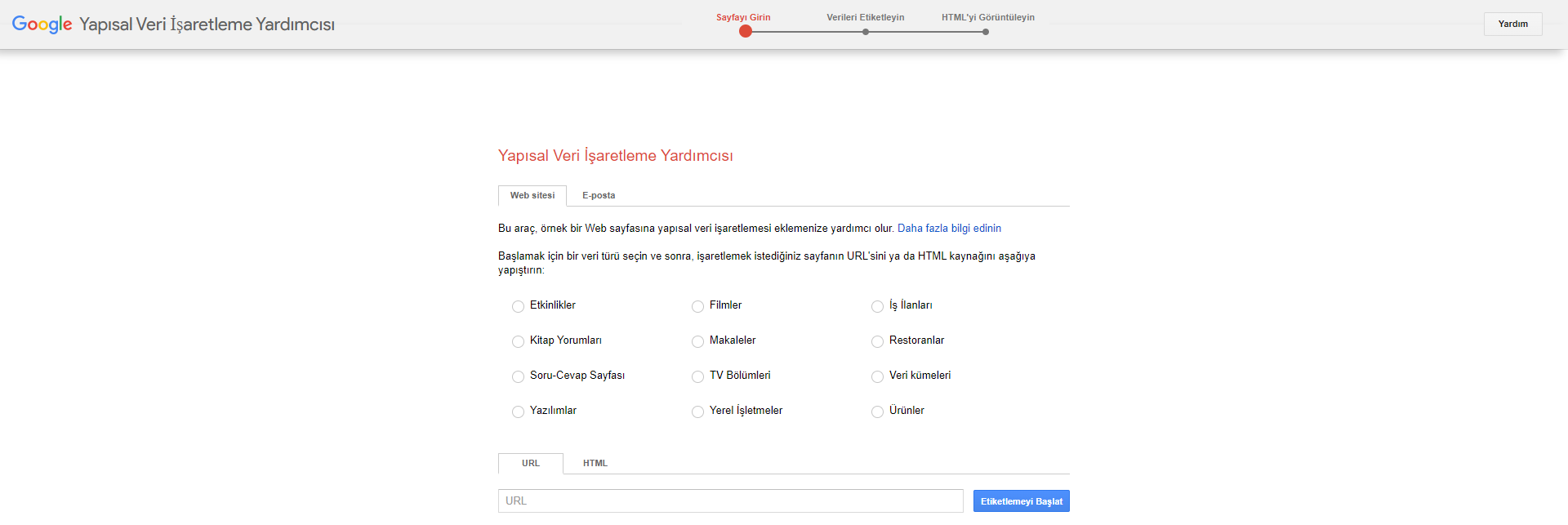
Siteye eklenmek istenen schema kodlarını "Google Yapısal Veri İşaretleme Yardımcısı" üzerinden oluşturabilirsiniz.
Müşteri adımları takip ederek schema kodlarını oluşturabilir. Müşteri almış olduğu kodları yönetim paneline kendisi eklemelidir.
Örnek kod alma aşamaları için aşağıdaki yazıları inceleyebilirsiniz.
https://www.cancankiran.com/schema-nedir-nasil-kullanilir/
https://www.hostinger.web.tr/rehberler/schema-nedir/
Schema Kodlarının T-Soft'a Eklenmesi
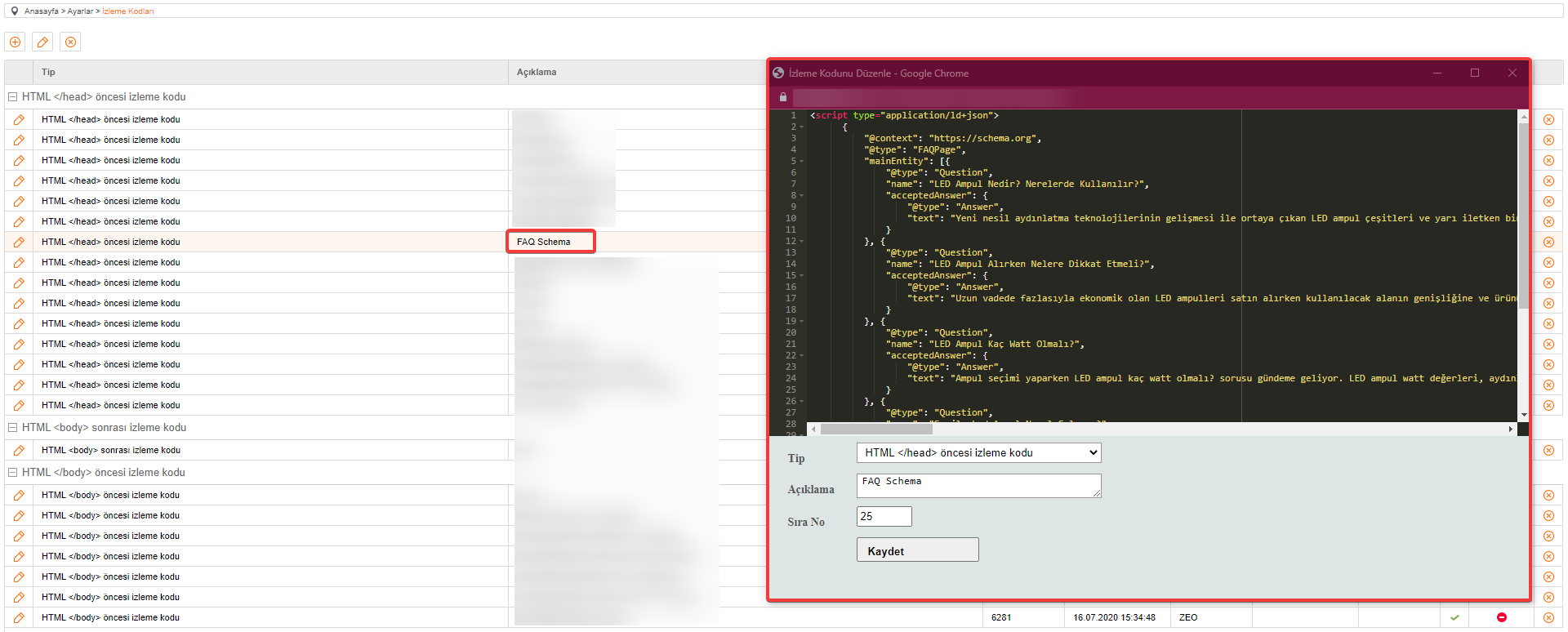
1. İzleme Kodları
Site genelini etkileyecek olan ve html taglar içerisine eklenmesi istenen schema kodları "Ayarlar > İzleme Kodları" sayfasından eklenebilmektedir.
İzleme Kodları makalemizi incelemek için tıklayınız.
İzleme kodlarından eklenebilecek örnekleri incelemek için tıklayınız.
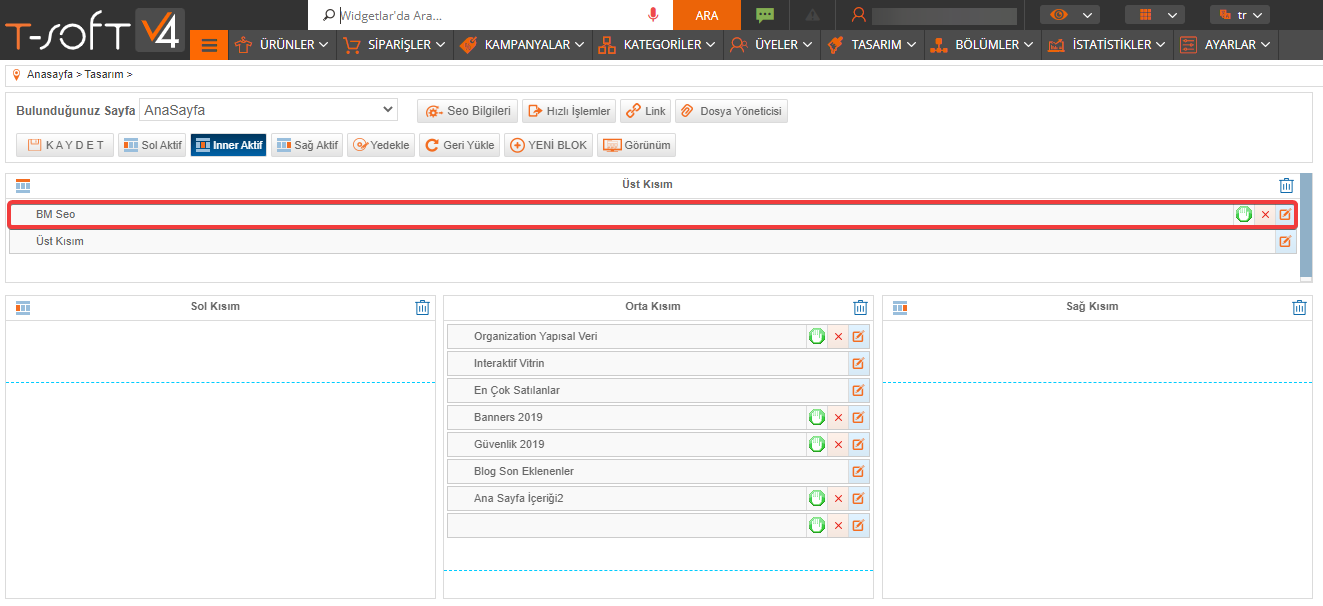
2. Blok Yönetimi
Sadece bir sayfayı etkileyecek olan schema kodları "Tasarım > Blok Yönetimi" sayfasından eklenebilmektedir.
Blok yönetimi sayfasında "Yeni Blok" seçeneği ile kodların eklenebileceği bloklar oluşturabilir ve kullanılması istenen sayfaya yerleştirilebilir.
Blok Yönetimi makalemizi incelemek için tıklayınız.
Yeni Blok Oluşturma makalemizi incelemek için tıklayınız.