KARGO NUMARASINA TAKİP LİNKİ EKLEME
T-Soft e-ticaret siteniz ile siparişlerinizin kolay takibi ve gönderimi için anlaşmalı kargo firmaları ile entegrasyon sağlayabilirsiniz.
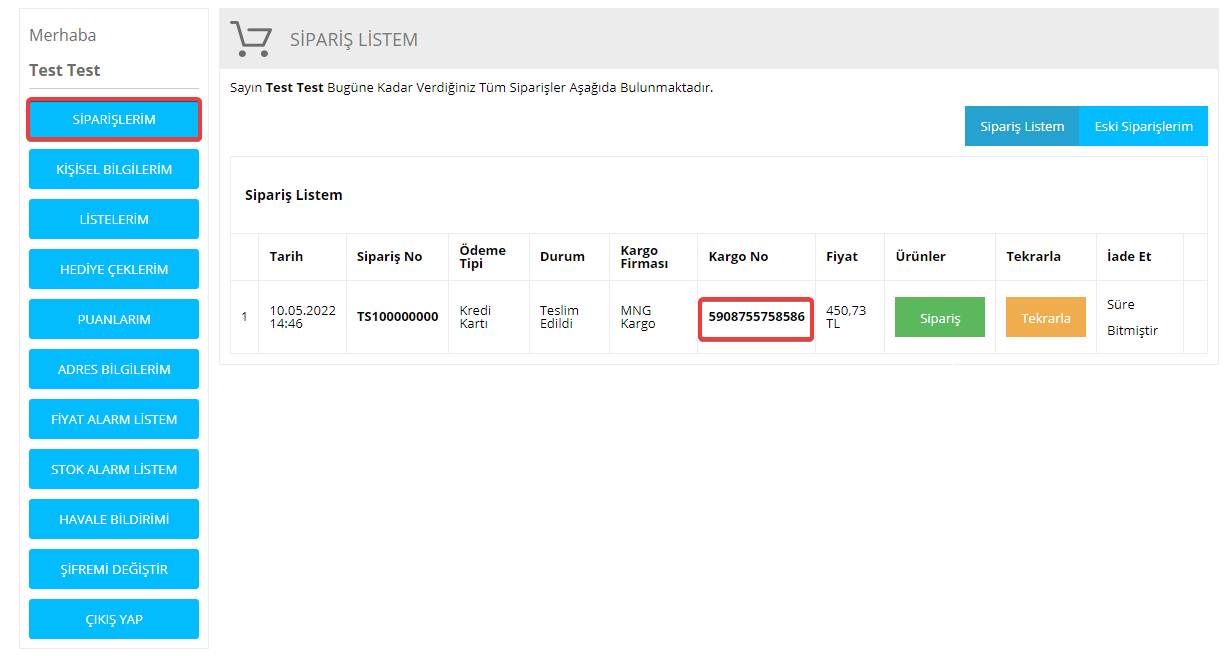
Kargo entegrasyonu kullanırken siparişlerde oluşan kargo numarası bilgileri üyelerinize "Hesabım > Siparişlerim" menüsünde gösterilmektedir.
Siparişlerim sayfasında gösterilen kargo numarasına kullanıcı deneyimini artırmak amacı ile kargo takip linkini ekleyebilirsiniz.
Düzenleme işlemleri için aşağıdaki adımları takip edebilirsiniz.
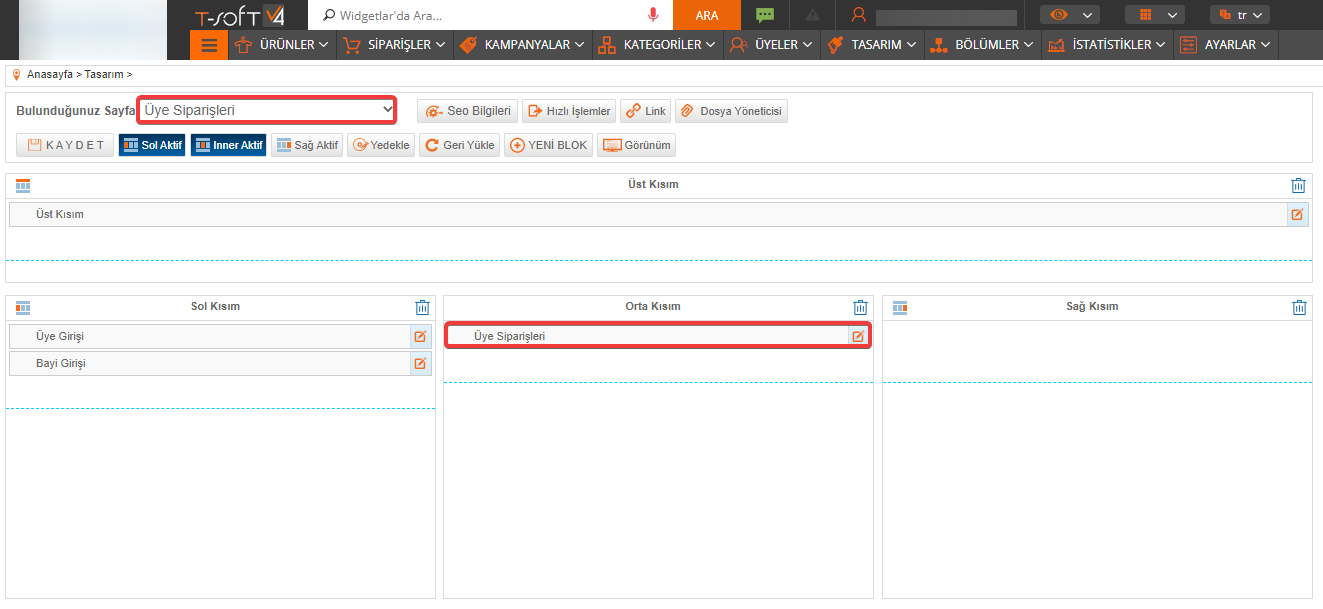
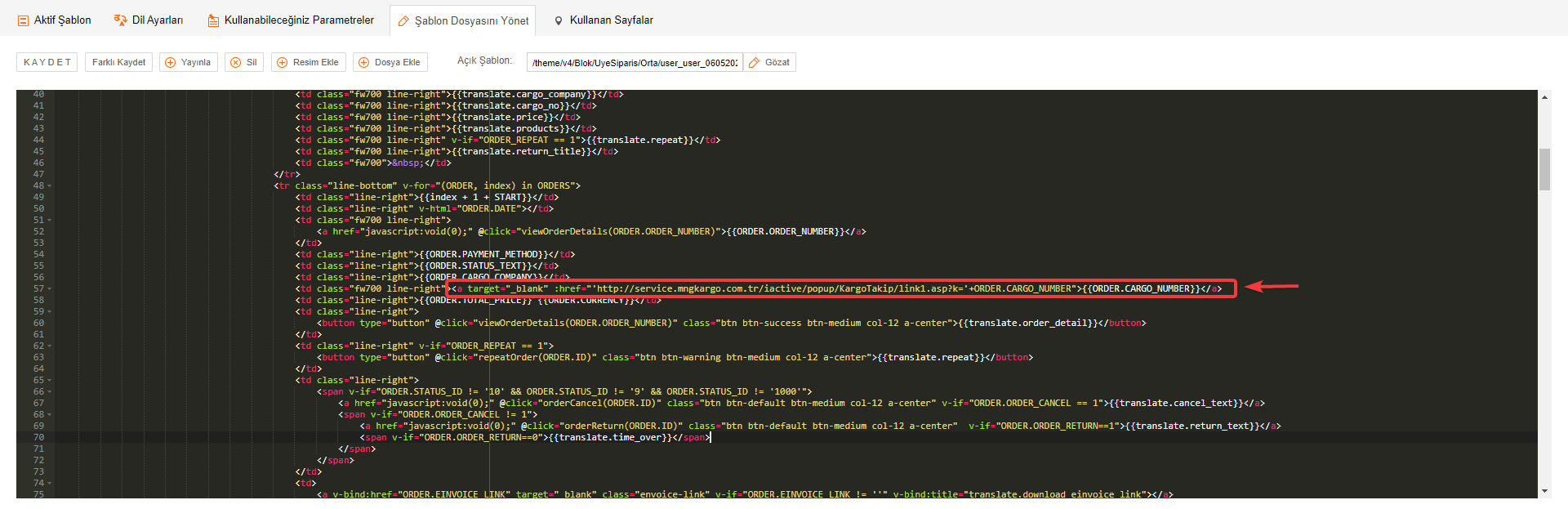
- "Tasarım > Blok Yönetimi > Üye Siparişleri" sayfasında yer alan "Üye Siparişleri" bloğunu açınız.
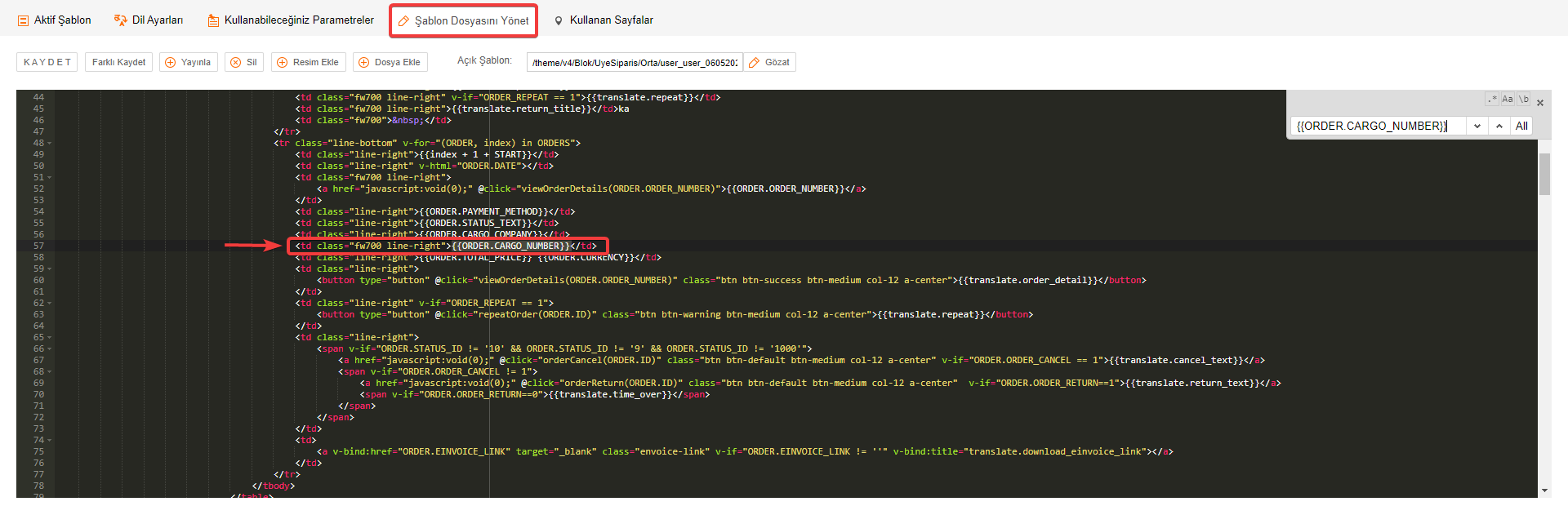
- Şablon içerisinde "{{ORDER.CARGO_NUMBER}}" değişkeninin yer aldığı satırı bulunuz.
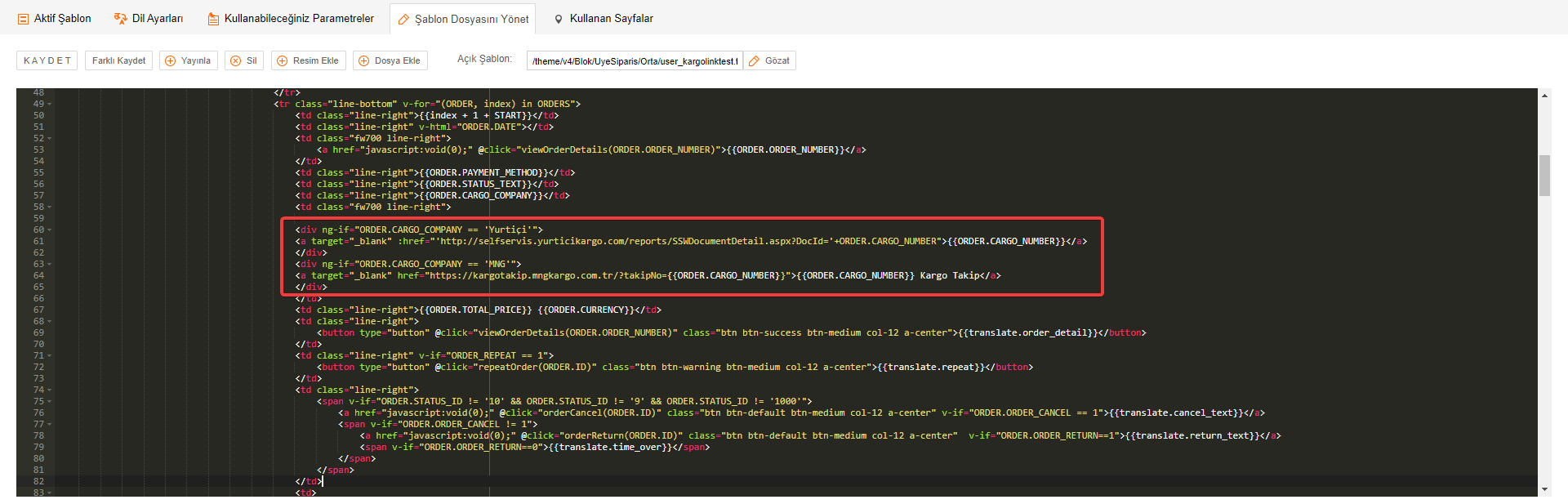
- Satır içerisine kullandığınız kargo firmasına uygun olan takip linkini kod olarak eklemelisiniz.
Kargo takip linkinin güncel halini "Bölümler > Uygulama Marketi > Kargo Takip Bloğu" uygulamasını kurarak test bir sorgu üzerinden öğrenebilirsiniz.
Demo sitede örnek kod : <a target="_blank" :href="'http://www.suratkargo.com.tr/KargoTakip/?kargotakipno='+ORDER.CARGO_NUMBER">{{ORDER.CARGO_NUMBER}}</a> 
- Kullanılan birden fazla kargo firması var ise takip linki if döngüsü ile eklemeniz gerekmektedir.
Eklenen kodlar şablonda kullanılan vue ve angular yapısına göre farklılık göstermektedir.
Şablonda kullanılan kod yapısını şablondaki diğer kodları inceleyerek görebilirsiniz. Değişkenli alanlarda "v-if" var ise vue, "ng-if" var ise angular kodları kullanmalısınız.
Angular kod yapısı demo sitede çalışmamaktadır. Kullanacağınız siteye göre aşağıdaki kodları kullanabilirsiniz.
Vue Kullanılan Şablondaki Örnek Kod :
<div v-if="ORDER.CARGO_COMPANY == 'Sürat Kargo'">
<a target="_blank" :href="'http://www.suratkargo.com.tr/KargoTakip/?kargotakipno='+ORDER.CARGO_NUMBER">{{ORDER.CARGO_NUMBER}}</a>
</div>
<div v-if="ORDER.CARGO_COMPANY == 'Yurtiçi Kargo'">
<a target="_blank" :href="'http://selfservis.yurticikargo.com/reports/SSWDocumentDetail.aspx?DocId='+ORDER.CARGO_NUMBER">{{ORDER.CARGO_NUMBER}}</a>
</div>
Angular Kullanılan Şablondaki Örnek Kod:
<div ng-if="ORDER.CARGO_COMPANY == 'Yurtiçi Kargo'">
<a target="_blank" :href="'http://selfservis.yurticikargo.com/reports/SSWDocumentDetail.aspx?DocId='+ORDER.CARGO_NUMBER">{{ORDER.CARGO_NUMBER}}</a>
</div>
<div ng-if="ORDER.CARGO_COMPANY == 'Sürat Kargo'">
<a target="_blank" :href="'http://www.suratkargo.com.tr/KargoTakip/?kargotakipno='+ORDER.CARGO_NUMBER">{{ORDER.CARGO_NUMBER}}</a>
</div>