PAGESPEED INSIGHTS API
PageSpeed Insights API'si (PSI) hem mobil hem de masaüstü cihazlarda bir sayfanın performansı hakkında rapor oluşturur ve söz konusu sayfanın nasıl daha iyi hale getirilebileceği konusunda öneriler sağlar.
PSI, bir sayfa hakkında hem laboratuvar hem de alan verilerini sağlar. Laboratuvar verileri, kontrollü bir ortamda toplandığından performans sorunlarını ayıklamak için kullanışlıdır. Alan verileri, doğru, gerçek dünya kullanıcı deneyimini yakalamak için yararlıdır ancak daha sınırlı bir metrik grubuna sahiptir.
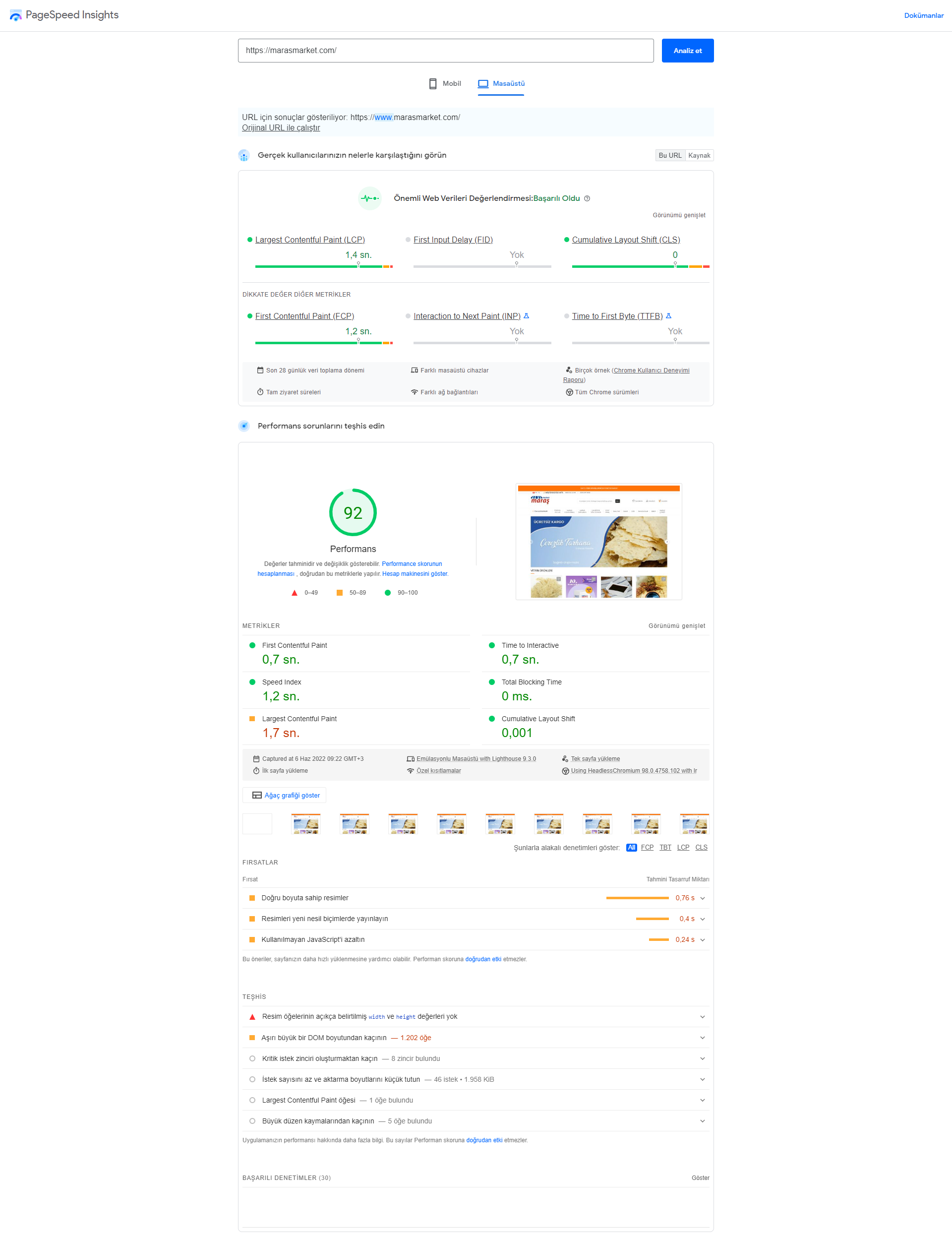
Sitenin performans değerlendirmesini görmek için Pagespeed sayfasında site URL'i yazarak raporlamaları görebilirsiniz.

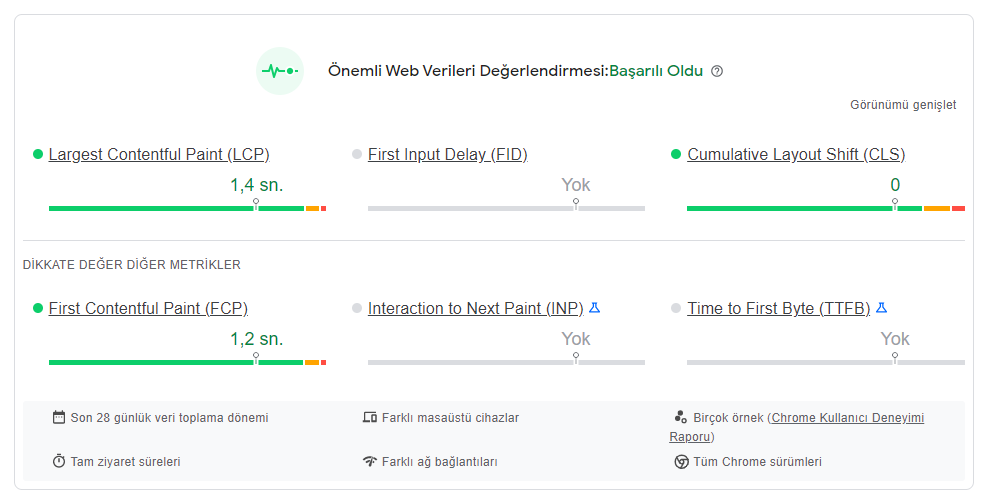
1. Önemli Web Verileri Değerlendirmesi (Lab Verileri)
Lab verileri kontrollü bir ortamda, yani bir dizi önceden tanımlanmış cihaz ve ağ ayarı ile elde edilir. Performans sorunlarının ayıklanmasında etkilidir ancak gerçek Dünya’daki sorunları yakalamada başarısız olabilir.
PSI, belirtilen URL'yi analiz etmek için Lighthouse'u kullanarak İlk Zengin İçerikli Boyama, İlk Anlamlı Boyama, Hız İndeksi, İlk CPU Boşta Kalma, Etkileşime Hazır Olma Süresi ve Tahmini Giriş Gecikmesi de dahil olmak üzere farklı metrikler hakkında sayfa performansıyla ilgili tahminlerde bulunan bir performans puanı oluşturur.
Pagespeed üzerinde gösterilen lab verileri için görünümü genişleterek net değerleri görebilir, her veriye tıklayarak detaylı bilgi alabilirsiniz.
1.1. Largest Contentful Paint (LCP)
Kullanıcının URL'yi istediği andan, görüntü alanındaki en büyük görünür içerik öğesi oluşturulana kadar geçen süredir. En büyük öğe genellikle bir resim veya video ya da blok düzeyinde büyük bir metin öğesi olur. Bu, okuyucuya URL'nin gerçekten yüklendiğini bildirdiği için önemlidir.
LCP hakkında detaylı bilgi ve iyileştirme düzenlemelerini incelemek için tıklayınız.
1.2. Cumulative Layout Shift (CLS)
CLS, sayfanın yayın hayatı boyunca gerçekleşen her beklenmedik düzen değişikliğinin ayrı ayrı tüm düzen değişikliği puanlarının toplamını ölçer. Bu puan, sıfır ile herhangi bir pozitif sayı arasında olabilir. Sıfır, düzen değişikliği olmadığı anlamına gelir. Sayı ne kadar büyükse sayfada o kadar fazla düzen değişikliği olmuştur. Sayfa öğelerinin kullanıcı etkileşimde bulunmaya çalışırken değişmesi kötü bir kullanıcı deneyimine yol açacağından bu önemli bir husustur. Değerin yüksek olmasının nedenini bulamıyorsanız puanı nasıl etkilediğini görmek için sayfayla etkileşimde bulunmayı deneyin.
CLS hakkında detaylı bilgi ve iyileştirme düzenlemelerini incelemek için tıklayınız.
1.3. First Contentful Paint (FCP)
İlk Zengin İçerikli Boyama, ilk metnin veya resmin boyandığı zamanı işaret eder. FCP, bir kullanıcı sayfanıza gittikten sonra tarayıcının ilk DOM içeriği parçasını oluşturmasının ne kadar sürdüğünü ölçer. Sayfanızdaki resimler, beyaz olmayan öğeler ve SVG'ler DOM içeriği olarak kabul edilir; iframe içindeki hiçbir şey dahil değildir.
FCP hakkında detaylı bilgi ve iyileştirme düzenlemelerini incelemek için tıklayınız.
1.4. First Input Delay (FID)
Bir kullanıcının sitenizle ilk etkileşime girdiği andan itibaren (ör. Bir bağlantıyı tıkladığında, bir düğmeye dokunduğunda) tarayıcının etkileşime yanıt vermesine kadar geçen süreyi ölçer.
1.5. Interaction to Next Paint (INP)
Sonraki Boyayla Etkileşim (INP), bir sayfadaki tüm etkileşimler boyunca bir web sayfasının yanıt verme hızını ölçen yeni ve heyecan verici bir deneysel ölçümdür. Sonraki Boya ile düşük Etkileşim, sayfanın her zaman güvenilir bir şekilde yanıt vermesini sağlar. Bir Sonraki Boyamaya Etkileşim metriğini hesaplamak için, her kullanıcı etkileşimi ile sayfadaki son sunum değişikliği arasındaki tüm farklar kaydedilir.
1.6. Time to First Byte (TTFB)
TTFB, istemcinin (HTTP & HTTPS) isteklerinden web sitesinin ilk bayta kadar kadar geçen sürenin ölçümlemesi olarak tanımlayabiliriz.
TTFB, ne tür içerik sunduğunuza (statik veya dinamik), sunucunuzun yapılandırmasına vb. bağlı olarak büyük ölçüde değişebilir. Bundan dolayı, iyi bir TTFB puanının ne olduğunu yanıtlamak zordur ve sitenizin durumunuza göre değişir.
Ortalama olarak 100 ms'nin altında bir TTFB'ye sahipseniz bu harika bir değerdir. 200-500 ms arasındaki değerleri ortalama olarak değerlendirilebilirken, 500 ms - 1 s arası ideal olarak değerlendirilmeyebilir. Bazı durumlarda site ya da sayfa türüne göre TTFB'nin 1 saniyeden uzun olması tamamen kaçınılmaz olabilir.
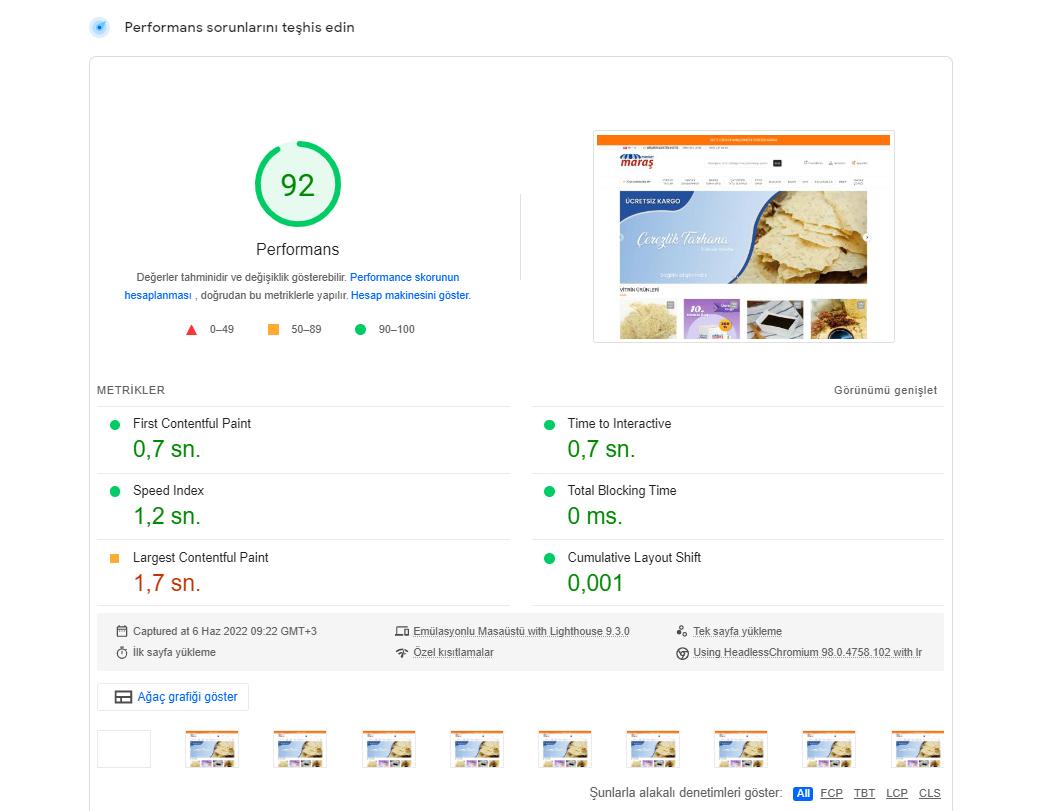
2. Performans Puanı
Sitenizin mobil ve masaüstü kullanımı için aldığı puanı ve raporlama verileri gösterilir.
Performans puanınız dalgalandığında, bunun nedeni genellikle temel koşullardaki değişikliklerdir. Yaygın sorunlar şunları içerir:
- A/B testleri veya sunulan reklamlardaki değişiklikler
- İnternet trafiği yönlendirme değişiklikleri
- Yüksek performanslı masaüstü ve düşük performanslı dizüstü bilgisayar gibi farklı cihazlarda test etme
- JavaScript enjekte eden ve ağ istekleri ekleyen/değiştiren tarayıcı uzantıları
- Antivirüs yazılımı
Metrik puanları ve mükemmel puan şu aralıklara göre renklendirilir:
- 0 - 49 (kırmızı): Zayıf
- 50 - 89 (turuncu): İyileştirme Gerekiyor
- 90 ila 100 (yeşil): İyi
İyi bir kullanıcı deneyimi sağlamak için siteler iyi bir puan (90-100) almaya çalışmalıdır. 100'lük bir "mükemmel" puanı elde etmek son derece zordur ve beklenmez. Örneğin, 99'dan 100'e kadar bir puan almak, 90'dan 94'e alacak olan aynı miktarda metrik iyileştirme gerektirir.
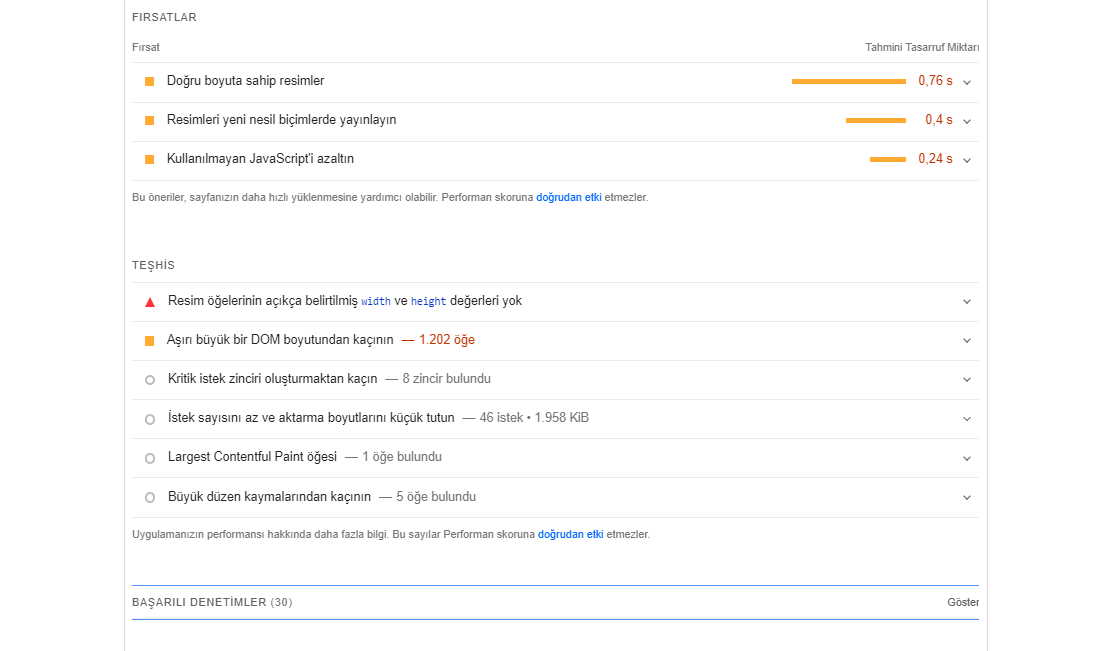
3. Fırsatlar, Teşhisler, Başarılı Denetimler
3.1. Fırsatlar
Sitenin daha hızlı yüklenebilmesi için sunulan iyileştirme önerileridir.
Yüksek boyutlu olarak iletilen görsellerin optimize edilmesi, görsel formatlarının değiştirilmesi, kullanılmayan gereksiz js kodlarının azaltılması vb. öneriler sunmaktadır. Her fırsat içeriği incelenerek panel üzerinden düzenlemeler sağlanabilir.
3.2. Teşhis
Sitede düzenlenmesi gereken hata ve uyarıları gösterir.
Her teşhis içeriğini inceleyerek uyarı verilen alanlarda düzenleme yapılmalıdır.
3.3. Başarılı Denetimler
Sitede incelenmiş ve sorun bulunmayan içerikleri inceleyebilirsiniz.
T-Soft Panelinde PageSpeed İçin Yapılabilecek Çalışmalar
Page speed inside puanlaması için altyapıda olabildiğince düzenlemeler ve geliştirmeler yapmaktayız. Bu puanlama sistemi e-ticaret alt yapısına %100 uyumlu olmadığı için tüm hataları düzeltememekteyiz. Örneğin; Hepsiburada, Aliexpress, Amazon gibi sitelerini de test edebilirsiniz.
Aşağıda puanınızı yükseltmek için maddeler verilmiştir. İlgili maddeleri yaptığınız takdirde puanınız ortalama 50 ile 70 arasında olacaktır.
1. Bu testteki puanınızı arttırmanız için test yaptığınız sayfadaki resimleri optimize etmeniz gerekiyor. Bu işlem için tinypng.com tinyjpeg.com gibi siteleri kullanabilirsiniz. Bu siteler görsellerinizin boyutlarını düşürür ve puanınızı arttırır. Resim Optimizasyon İşlemleri makalemizi incelemek için tıklayınız.
2. "Ayarlar > Genel Ayarlar > Css Sıkıştırma / JS Sıkıştırma" ayarlarını aktif ederek css ve js kodlarınızı sıkıştırabilirsiniz.
3. "Ayarlar > İzleme Kodları" bölümünden kullanmadığınız izleme kodlarınızı kapatmanızı öneriyoruz.
4. "Ayarlar > Genel Ayarlar > Katalog Görünümünde Anlık Ürün Fotoğrafı Yükleme" özelliğini aktif edebilirsiniz.
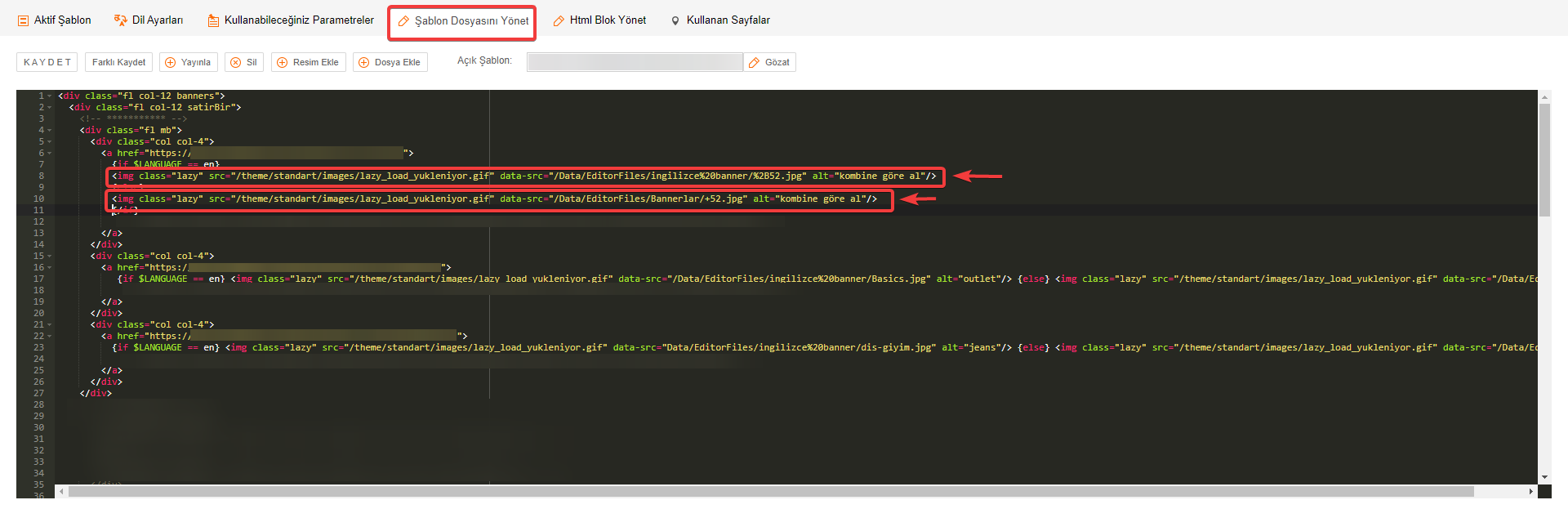
5. Ekran dışındaki resimleri erteleme hatalarını düzeltmek için 4. maddeyi aktif etmeniz gerekmektedir. Aktif ettikten sonra anasayfanıza eklenen tüm bannerların lazy load üzerinden çekilmesi gerekmektedir. Aşağıda örnek kod iletilmiştir.
img class="lazy" src="/theme/standart/images/lazy_load_yukleniyor.gif" data-src="https://www.tsoft.com.tr/img/v4main/tsoft-logo-tr.svg" alt="T-soft" width="600" height="132"
Not : Resimlerin hepsine lazyload eklenmelidir. Resim linki data-src kısmına eklenecektir.
Resimleri optimize etmek için resim sıkıştırma uygulaması olan webcrab.org ürününü kullanabilirsiniz.
"Bölümler > Uygulama Marketi" üzerinden "Webcrab" uygulamasını kurup ücretsiz verilen 100 krediyle test yapabilirsiniz. Webcrab Toplu Resim Optimizasyonu makalemizi incelemek için tıklayınız.
Alternatif olarak tinypng.com ve tinyjpg.com üzerinden bannerlarınızı ücretsiz sıkıştırıp sitenize ekleyebilirsiniz.
Yukarıdaki işlemler site performansınızı arttırır ve puanlamanızı da yüksek tutar.